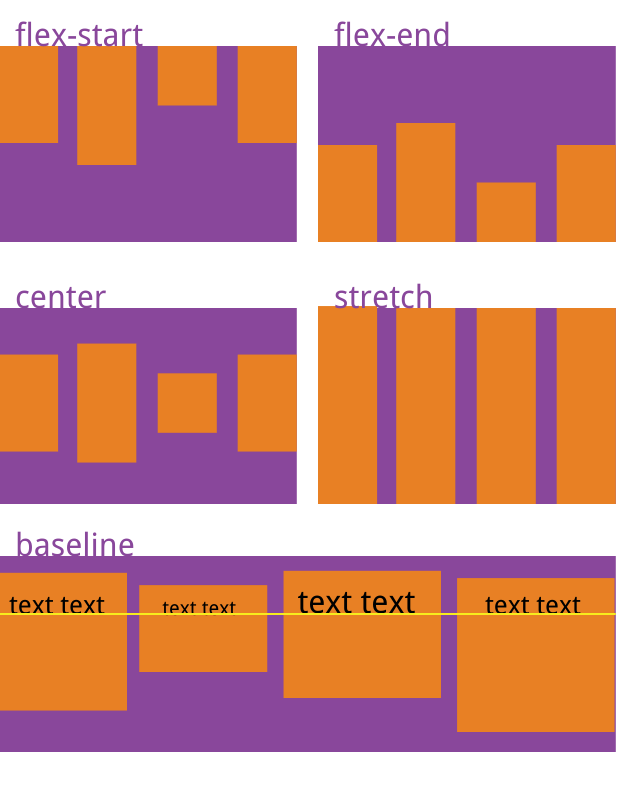
4 侧轴对齐
align-items
align-items属性定义伸缩项目在侧轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
概述有5个值:
flex-start:侧轴的起点对齐。flex-end:侧轴的终点对齐。center:侧轴的中点对齐。baseline: 伸缩项目的第一行文字的基线对齐。stretch(默认值):如果伸缩项目未设置高度或设为auto,将占满整个容器的高度。

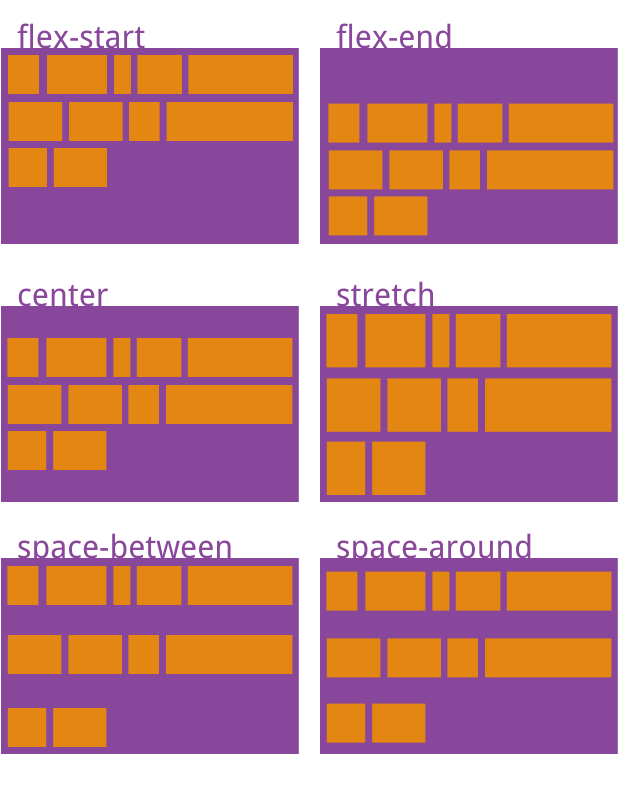
align-content
align-content属性定义了侧轴方向上有多根轴线的对齐方式。如果侧轴方向上只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
该属性有7个值:
flex-start:与侧轴的起点对齐。flex-end:与侧轴的终点对齐。center:与侧轴的中点对齐。space-between:与侧轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个侧轴。space-evenly: 轴线的间隔以及轴线与伸缩容器边框的间隔相等。 (新增属性值,兼容性稍差)。