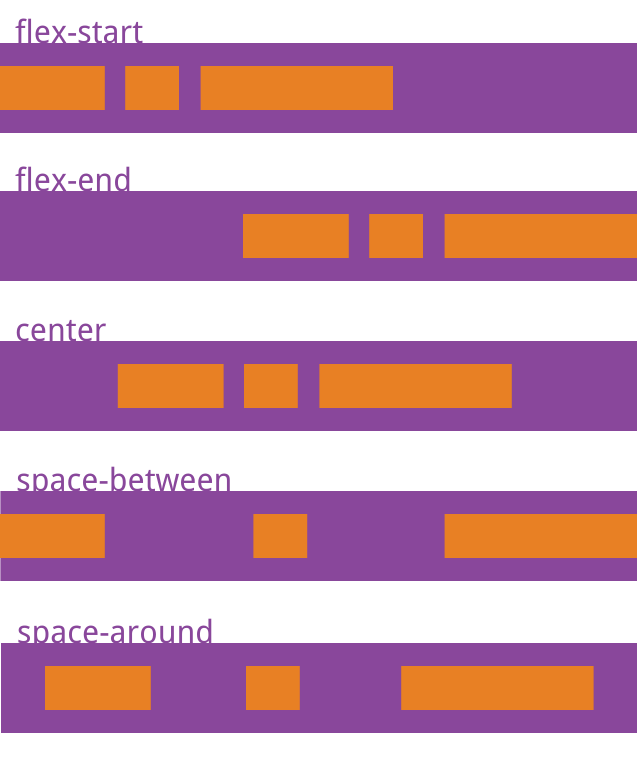
3 主轴对齐
justify-content:
justify-content属性定义了伸缩项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
该属性有5个值:
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个伸缩项目两侧的间隔相等。所以,伸缩项目之间的间隔比伸缩项目与边框的间隔大一倍。space-evenly: 伸缩项目之间的间隔以及缩项目与伸缩容器边框的间隔相等。 (新增属性值,兼容性稍差)。