2 主轴方向和换行
flex-direction:
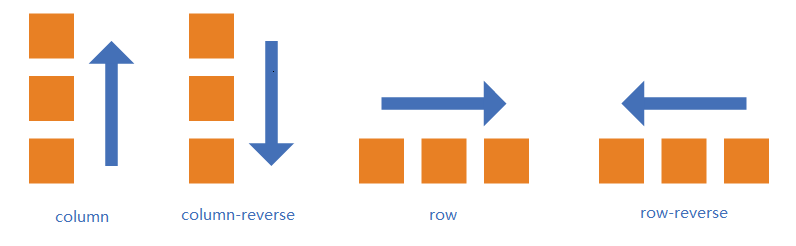
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
该属性有四个值:
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。

flex-wrap:
认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
该属性有三个值:
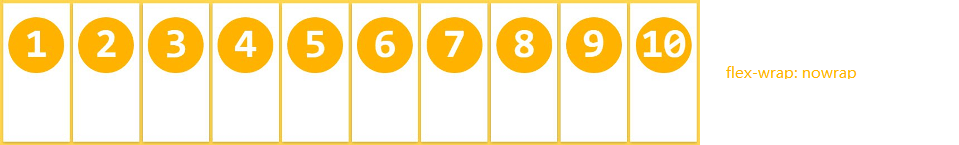
- nowrap (默认值):伸缩容器为单行。该情况下伸缩项目可能会溢出容器
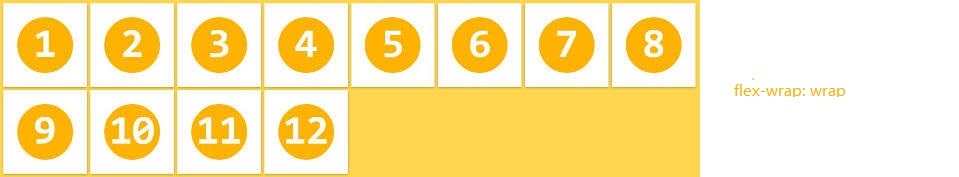
- wrap:伸缩容器为多行。该情况下伸缩项目溢出的部分会被放置到新行,伸缩项目会发生断行
- wrap-reverse:反转 wrap 排列。



flex-flow:
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}