触屏事件
1 触屏(touch) 事件
- touchstart 手指触摸屏幕时触发,即使已经有手指在屏幕上也会触发
- touchmove 手指在屏幕滑动时触发
- touchend 手指从屏幕时移开时触发
- touchcancel 当触控点被特定的实现方式打乱时触发(例如,弹框),一般不用
2 事件绑定方式
DMO0事件,就是传统的直接将事件作为属性设置的形式:
domNode.ontouchstart = function(){
alert('hello world');
}
DOM2事件,则是用 addEventListener 的方式来监听事件处理程序:
dom.addEventListener("touchstart",function(){
alert('hello world');
});
推荐使用 DOM2事件方式,因为最初的移动端浏览器只支持这种方式。
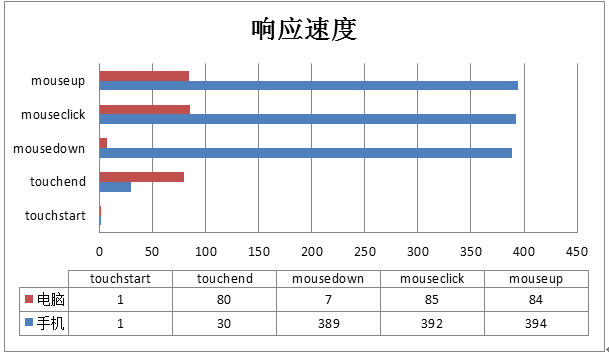
3 移动端响应 Mouse 事件
移动端没有鼠标,但不代表手机不能响应mouse事件(其实是借助touch去触发mouse事件)。
在手机上,当我们手触碰屏幕时,要过 300ms 左右才会触发 mouse 事件,所以 mouse 事件在手机上看起来就像慢半拍一样。
mouse 事件主要有: click、dblclick、contextmenu、mousemove、mousedown、mouseup 等